Safari + iOS 真机调试H5 页面 |
您所在的位置:网站首页 › safari debug › Safari + iOS 真机调试H5 页面 |
Safari + iOS 真机调试H5 页面
|
1、Safari 浏览器设置
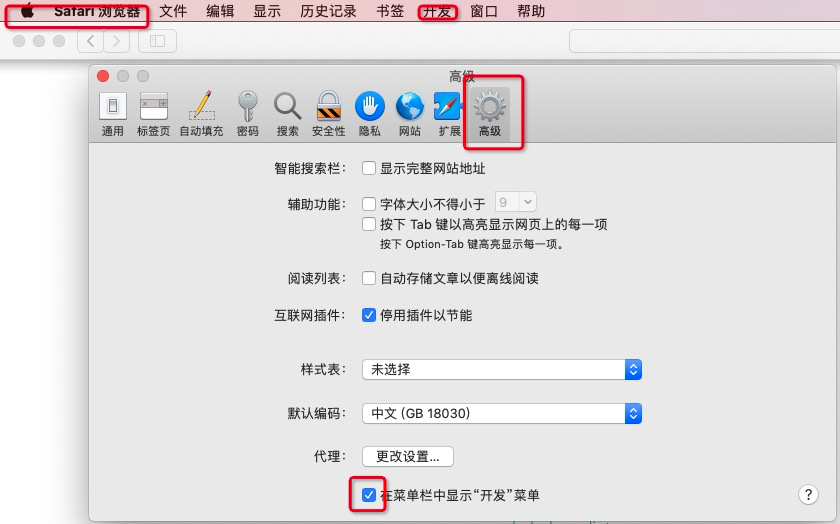
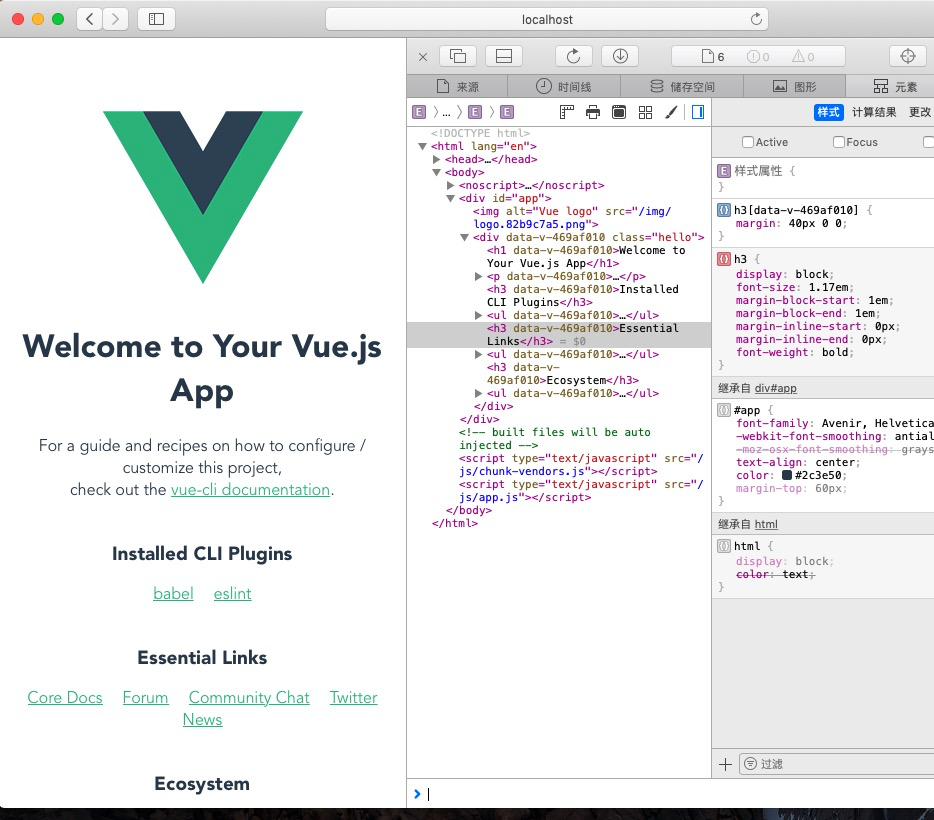
打开 safari 浏览器,左上角点击 “safari浏览器”->“偏好设置”->“高级”->勾选在菜单栏中显示“开发菜单”, 你就会发现在顶部多出一个“开发”的选项。然后点击“开发”->“显示网页检查器”,就会发现打开了和 chrome 一样的调试窗口  2、本地启动项目,本文以 vue-cli 初始化一个项目演示
2、本地启动项目,本文以 vue-cli 初始化一个项目演示
 3、ios手机设置(手机通过数据线链接到Mac)
3、ios手机设置(手机通过数据线链接到Mac)
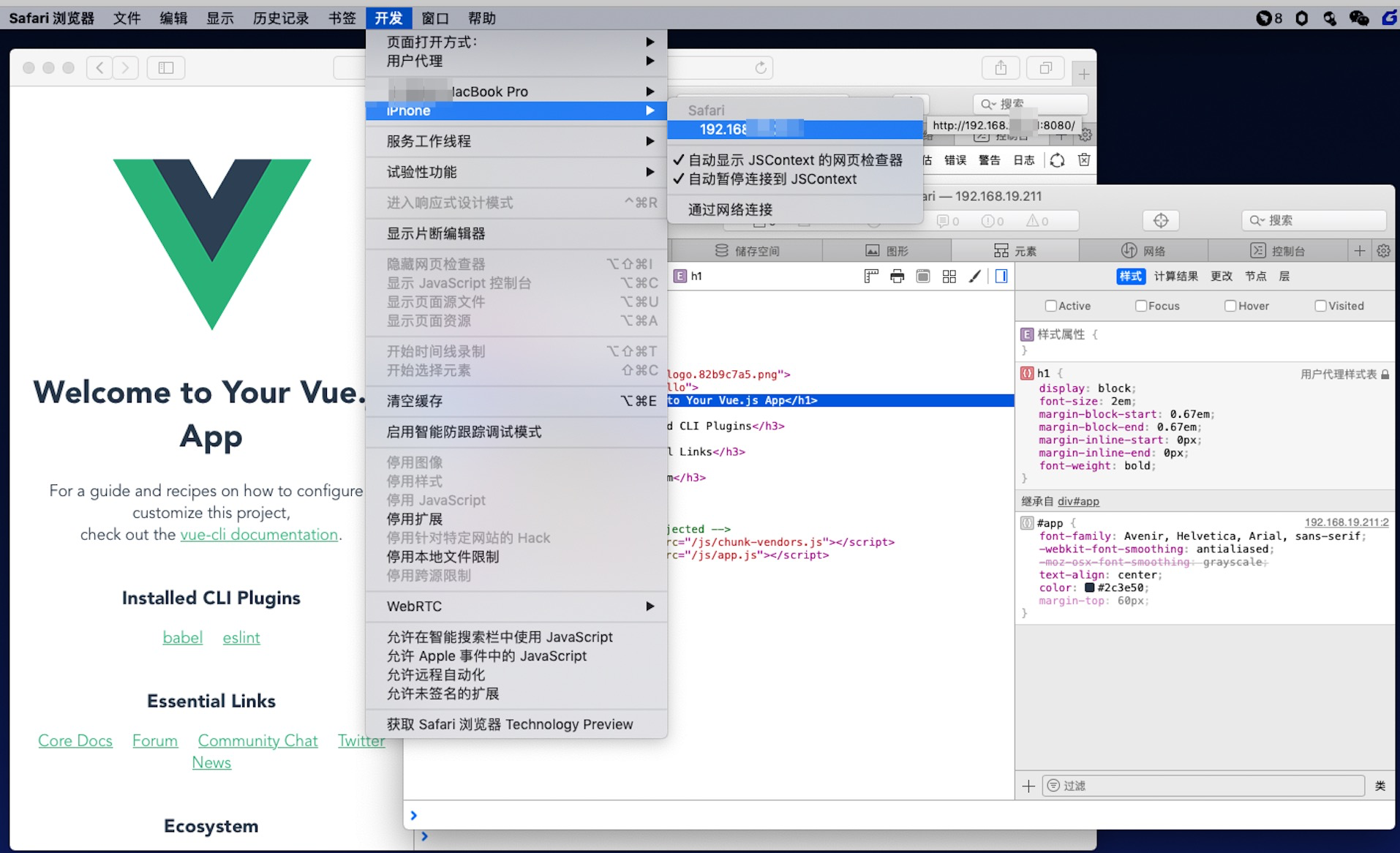
“设置”->“Safari浏览器”->“高级”->打开“Web检查器” 和 “javaScript”, 这时就会发现开发选项下有自己手机的选项了。 4、手机浏览器访问本地启动页面 4.1 通过 ifconfig 查出 Mac 链接网络 ip, 然后手机Safari 浏览器输入ip:端口号的地址,就能访问到本地开发的页面 4.2 在mac上点击手机浏览器的访问的地址就能检查调试了 5、调试自家 App里的 H5 页面
5.1 手机上下载自家APP 开发包(打开了Debug 模式的)
5.2 本地启动项目
5.3 在App内访问本地ip地址的链接
5、调试自家 App里的 H5 页面
5.1 手机上下载自家APP 开发包(打开了Debug 模式的)
5.2 本地启动项目
5.3 在App内访问本地ip地址的链接
|
【本文地址】